Mise En Scene 16/10/2023:
The lighting used in this photo is an example of motivated lighting, setting the scene that this is at night, in cold weather. Based on the weather and the ice, it's clear that this photo is set in the water because their clothes are wet. The makeup and costumes give the audience some idea of what the theme of this scene is, the characters could be in distress, danger, or having a sad moment. Their facial expressions give major clues to the emotions and feelings of the characters. The audience can figure out that this is a tragedy by the way the characters are holding onto each other. The colours
From the trip, the painting that I kept going back to was the portrait of Lady Jane Grey the 17-year-old queen who was executed 9 days after becoming queen. This is my favourite painting in the whole National Gallery as it portrays her pain and sadness as she's being killed. Her emotions in this painting convey how young she really was, making this an emotional painting for the audience.
- Define clear entry points, entry points help keep readers engaged and encourage them to read the article. Entry points can include titles, drop caps, headings, and graphic elements that direct the reader to the text.
- Line length is the distance between the left and right edges of a text block. It improves the amount of people who'll want to read your work, each of your lines should be between 45 to 90 characters including spaces. Shorter lines make a big difference, showing that your work is professional and neater. Long text can be hard to read for some people as there's a long distance between the next line.
- Alignment left is the most common way of setting type as the majority of readers read from left to right. There are four basic typographic alignments; flush left, the text is aligned along the left margin or gutter, flush right, the text is aligned along the right margin, justified is when the text is aligned along the left margin with letter and word spacing adjusted so that the text falls flush with both margins. The last type of typographic alignment is centered when text is aligned neither the left nor right, there's an even gap on each side of each line.
- Allowing visual space on a block of text makes the reading experience more enjoyable, you can do this by applying first-line indent.
- It's important to consider what fonts would work well together when creating good typography, keep the X height the same or similar between the two fonts which adds contrast. Two different fonts in one article in digital magazines are enough, considering the reader's preferences and the content themes included.
- Hanging punctuation deals with moving punctuation marks outside of their designated space and into the left side of the margin, making the content visually aligned. Optical marginal alignment keeps the hyphenation outside the text frame.
- In typography, all caps are seen as unprofessional and untidy, setting text in all caps decreases the ease, speed, and overall appeal of reading to the viewers. All Caps can make reading slower, causing the audience to become uninterested. Although all caps can work on titles, headings, and pull quotes.
Mood board of my idea 30/10/2023:
In the magazine cover the model is positioned balancing on her hands and toes, creating a weird posture. The background location and costume have a pink theme, with a pink cowboy hat, adding to the cover title of a teenage girl. The company title is in big, bold, bulky orange letters. This magazine cover also includes some of the movies that the model, Alicia Silverstone has starred in, giving their audience further information on her. Her hair is down, the facial gestures are neutral and there aren't any props included in the cover. Something that first drew me into this cover was the costume, the pink clothing gives a girly, feminine feel to this cover, highlighting the main title. The subtitle 'Congress attacks abortion' is eye-catching and can be intriguing to the readers as it includes a serious topic.
Magazine spread analysis:
- The design
- Bestselling products included
- Visual elements of their website
- Honest reviews
- Includes a discount for first-time customers
- Product presentation
- Free returns and delivery
- Offers and discounts
- 25% off an item on birthdays
- Early access to their sales
- Event Invitations
When creating my magazine cover, I created an A4 document in Indesign. I picked the page option and selected both pages of the A master. I opened margins and columns, adding 3 columns and increasing the gutter size to 6mm. Selecting the typography workspace, I adjusted the margins to be 10 at the top, 25 at the bottom, 15 inside, and 20 outside, making sure that the rulers are visible. I created a guide at the foot of both pages 10mm from the bottom, adding automatic page numbers on both pages aligned at the center of the page to be aligned with the guide. I used the text box to create a box to add placeholder text on all of the boxes, then repeated the same step on the second page. I used a picture of a gradient from a past project which I think fits that spread. To change the typeface font and size I had to highlight the text and make the text size 100 pt, ensuring it fits across the first three boxes of the magazine spread. To add the picture I had to do text wrap which wraps around the object shape. If I were to try this exercise next time, I would be a bit quicker since this experiment took longer to complete than I'd expected it to. Something that I'd do better next time is to make the lines neater, especially around the picture since the edges of the picture are hanging outside the text boxes.
Magazine cover planning 08/11/2023:
Pride and Prejudice (2005) is one of the movie adaptations based on the novel written by Jane Austen. The opening scene is set in the fictional market village of Meryton, Hertfordshire, the weather is bright and crisp as the morning air sets the scene of a calm and peaceful countryside. ‘Dawn’ is the song used in the opening, performed by Jean Yves Thibaudet, it is also the main song used in the movie.
The first character that the audience is introduced to is Elizabeth Bennet, highlighting her importance as the protagonist in the movie. She’s the second eldest of the five Bennet daughters, Elizabeth is known as the most intelligent sister, being quick-witted and high spirited. Pride and Prejudice is described as a classic romance tale following the character development of the main character, Elizabeth Bennet. Elizabeth is regarded as the most admirable and endearing of Jane Austen’s heroines, being one of the most beloved characters in literature because of her complexity.
The Bennet family household is shown in the next scene, consisting of Mr and Mrs Bennet and their five daughters, they’re seen as middle class landowners in comparison to the other families in the movie. Jane Bennet is the oldest sister, she’s considered to be the most beautiful lady in their neighbourhood, described as shy, and sweet, Jane is favoured by her mother because of her outer beauty. Mary Bennet is the middle child of the five daughters, Mary is ‘plain and solemn’ in comparison to her other sisters, mainly seen reading books and playing the piano, she’s much more sensible than her two younger sisters. Catherine Bennet often called ‘Kitty’ by her friends and family is the fourth Bennet sister, Kitty is in the shadow of her younger sister Lydia, often repeating her opinions. Lydia is the youngest Bennet sister, described as strong, attractive and charismatic. Being the favourite child of Mrs Bennet because of their similarities, Lydia is preoccupied with gossip and socialising, Lydia is often reckless and impulsive. Like her daughter Lydia, Mrs Bennet is shameless and silly, invested in getting her daughters married to suitors that meet her expectations. Jane Austen uses the character of Mrs Bennet to highlight the necessity of marriage for young women.
Pineles won a gold medal at the Art Directors Club for this potato spread created for Seventeen in 1948, the colourful imagery and the fun fonts are what I like most about this spread.
- HyperText markup language (HTML) is the code used to structure a web page and its content. HTML consists of elements that you enclose or wrap different parts of content to make it act a certain way. HTML uses 'markup' to annotate text, images, and other content for display in a web browser. 'HyperText' refers to links that connect a web page to one another, either within a single website or between websites.
- The Hypertext transfer protocol (HTTP) is the foundation of the World Wide Web and is used to load webpages using hypertext links. HTTP is an application layer protocol designed to transfer information between networked devices and runs on top of other layers in the network protocol stack. In the past, HTTPS has been used for payment transactions, more recently it's been used for securing accounts, encrypting communication, and protecting page authority.
- Cascading style sheets (CSS) is a stylesheet language used to describe the presentation of a document written in XML or HTML. CSS describes how elements should be rendered on screen, paper, speech, or any other media. Designed to enable the separation of content and presentation, including layouts, fonts, and colours. This separation can provide more flexibility, and improve content accessibility.
- A hyperlink is a text or an icon that you can click on to take you to another website. There are types of hyperlinks, internal and external. An internal hyperlink is a link that connects the different subpages of one domain, usually organised in a web that's known as a link structure. An external hyperlink connects users to a different domain, either as an outbound or incoming hyperlink. Hyperlinks can also be categorised as text, anchor, image, and fat links.
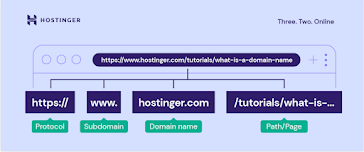
- A URL (Uniform Resource Locator) is a type of uniform resource identifier that provides a way to access information from remote computers, cloud storage, and a web server. URLs are also used to locate a resource on the internet. URLs consist of multiple parts including a domain name and a protocol, a subdomain, and an extension.

- Thefacebook.com was launched by Mark Zuckerberg, and 1,200 Harvard students signed up within the first 24 hours
- Blizzard Entertainment launched World of Warcraft, centered on the fantasy world, it allows players to form guilds and raiding parties
- Apple introduces AirPlay
- Nintendo DS was released
- Apple launched the app store with 552 applications
- HTML5 is introduced
- Groupon was launched by the Deal-of-the-day website
- World of Warcraft hits 11.5 million subscribers, Guinness Book of World Records names it the most popular MMORPG
I created a website structure using Canva, I colour-coded the keys of the main pages and the information pages. I chose to use pink-based colours and used a pink crochet motif on the homepage. I used crochet websites such as Ribblr and the Glossier website as structure inspiration, I also added information about patterns and frequently asked questions, which is something most websites have for further information.
- Patterns
- Information about their website
- Articles
- Video tutorials
- E-books
- Social media links
- Graphical user interface: Users interact with visual representations on digital control panels, for example, a computer desktop is a GUI. GUI's graphically display information and user-related controls, it can work by using a pointing device such as a mouse or a stylus.
- Voice-Controlled interfaces: Allows users to interact with a device through spoken voice commands, VUIs give complete control to the user with their voice. Some well-known VUI's are Alexa, Siri, Google Assistant, and Cortana.
- Gesture-based interface: An innovation that uses gestures as an input, e.g. virtual reality games.
- A user interface is made up of input controls, containers, navigational elements, and informational components. UI design considers how these elements work together to create interfaces that are easy to navigate and pleasing to look at. Interactivity decides how the interface behaves and functions and visual design is how the interface looks, taking the colours and typography into consideration. Information architecture is how the interface is organised and labeled.
- Content development
- Product structure and strategy
- Customer and competitor analysis
- Development planning
- Testing
- Prototyping and wireframing
- Tracking goals and iteration
- Coordination with UI designers and development
Opening scene information:
Yesterday, I shot the rough cuts of my opening scene, using a Nikon d3500. I shot the first half of the beginning and experimented with different shots and angles to see which ones would fit my opening scene the best. I found a building nearby to me, an Anglican church, St Gabriels in Willesden Green. Built in 1897, St Gabriels inspired the renewal of the Church to proclaim Christ in serving the people of Cricklewood and Willesden. The location changed from the last time that I reviewed the planning documents and I've decided to shoot somewhere that's more local to me, Golders Hill Park and the Pergola are great places to film my opening scenes as it has good scenic views and fit with the genre of my project. The exterior of the Church really fits in with the genre of my opening scene, the colour scheme of the building, and its surroundings. I plan to record the rest of the footage in Golders Hill Park and the Pergola Garden with my iPhone 11. When I'll be filming, the setting for my scenes will be gloomy, and dark but not raining so the focus will be on the buildings rather than the wet weather. *Need to check the weather forecast for the week that I'll be filming the scenes*
For the music and the sound effects, I'll be using YouTube to find music and the website https://freesound.org/. Here's a list of some songs that I could use that would fit the theme of my opening scene:
These are some of the music options that I'm considering for the beginning of my opening scene, music will be included for a short duration of 0:00 to 0:30 as an introduction. Twilight by
Oblivion by Grimes https://youtu.be/JtH68PJIQLE?si=evQjcKPXE9WC2iZs
when you sleep - my bloody valentine https://youtu.be/hcOhXThqh_0?si=VpXhZFgpFzpVAMK6
Quiet, The Winter Harbor - Mazzy Star https://youtu.be/WBbEVzgoEhA?si=0NHDAc1MWyKATgWM The first thirty seconds, 0:00 - 0:30
For the middle part of the opening scene, I thought of using sound effects instead of including music to give off the impression that there's tension between the characters is going to happen to the audience. I used the website https://freesound.org/ for the sound effects, I think a sharp piano or a violin would fit well into the start of the middle scenes. These are some of the options that I liked the most:
Piano:
https://freesound.org/s/470479/
The piano instrumentals in the song 'Runaway' by Kanye West could also be used in both the beginning and the middle of my opening scene
https://youtu.be/fxdJInWWGtU?si=4PU-L6_R9RhH1D9P
Violin sound effect:
https://freesound.org/s/56065/
I think these two would work well together because of the sharp sounds, I can merge these together using Premiere Pro
https://freesound.org/s/714169/
https://freesound.org/s/659582/
- Pick the scenes that need ADR
- Soundproof the room to make sure that there aren't any distractions, and cover the windows and the walls with blankets to minimise echoes. Providing the performers with a pair of noise-canceling headphones are good to have when recording an ADR session
- Get a good-quality microphone, the dialogue recording should be clear. A microphone with a broad dynamic range to capture the right quality of sound to match your production audio
- Record multiple takes, ADR allows you to capture multiple versions of additional dialogue with different tones from the performer
- Add sound effects, use the appropriate software to mix the sound, and match the audio dialogue over the lip movements to make the new dialogue sound as close to the original track as possible
- Foley sound can make a film more realistic
- Makes a scene more immersive. Sound is a key element of storytelling, it creates a sense of atmosphere and draws viewers more closely into the story
- More believable ambient sounds, background, and ambient sounds usually aren't loud enough to enhance the scene in a field recording so foley artists recreate them in the studio to be louder and more realistic
- Too quiet. Movies without background noises are too quiet, foley sounds make the scenes feel more natural




















.png)
.png)

.png)



















.png)




































.png)





















.png)
.png)




.png)
No comments:
Post a Comment